Tutrorial - UICollectionView using Swift
One liner: By this tutorial we will learn how to use UICollectionView using swift.
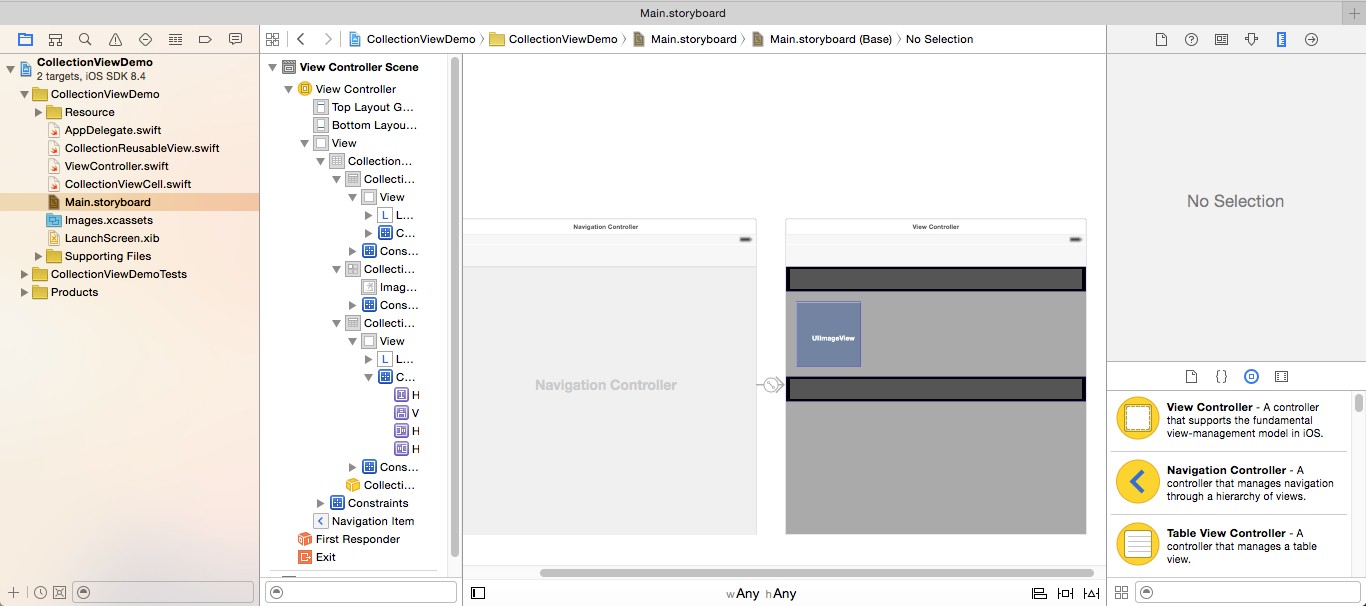
Create a “Single View Application” project with the name “CollectionViewDemo”. In storyboard add one UICollectionview. Inside UICollectionview add UICollectionview cell. Add image inside collection view cell. Also add header and footer inside colllectionview from storyboard property. Add constraint to collection view of flexible height and width. Add constraint to UIImage inside collection view cell.

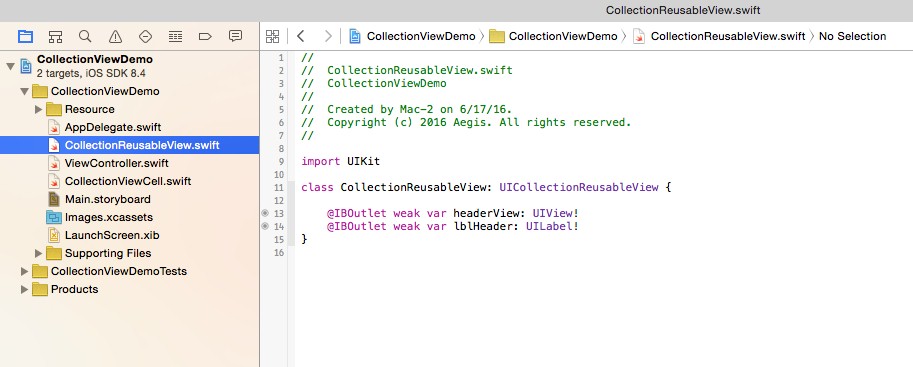
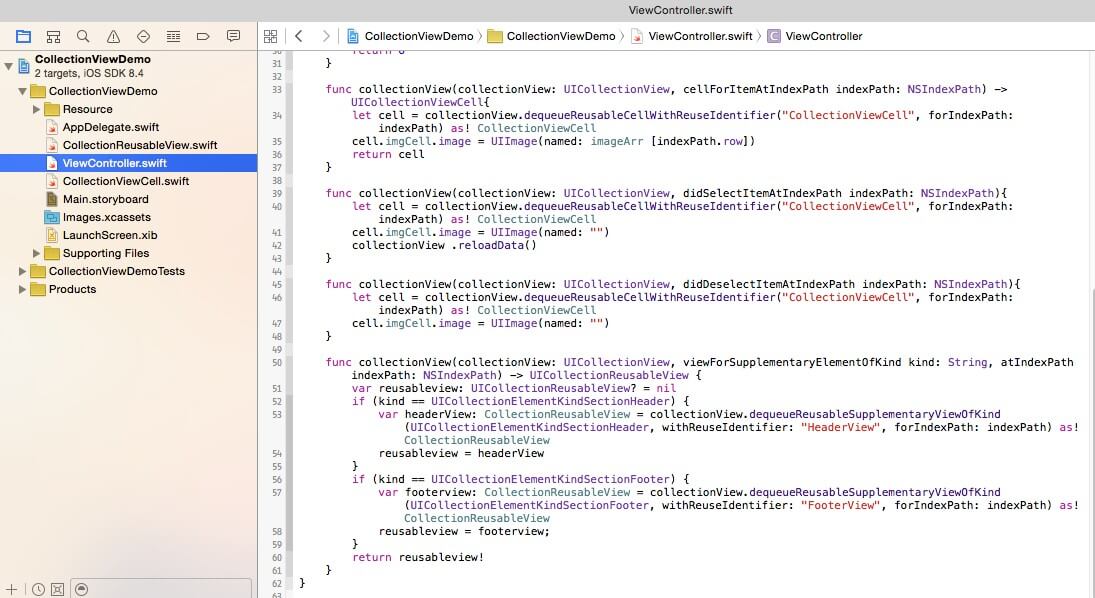
Add CollectionView ResuableView for Header and Footer and add required IBOutlet of UIView and UILabel.

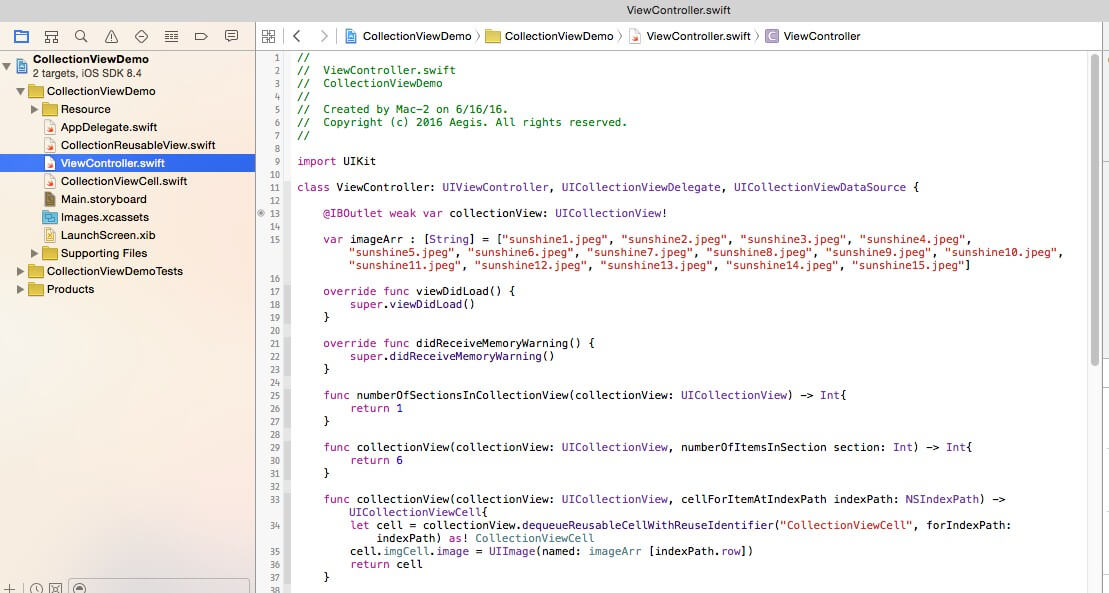
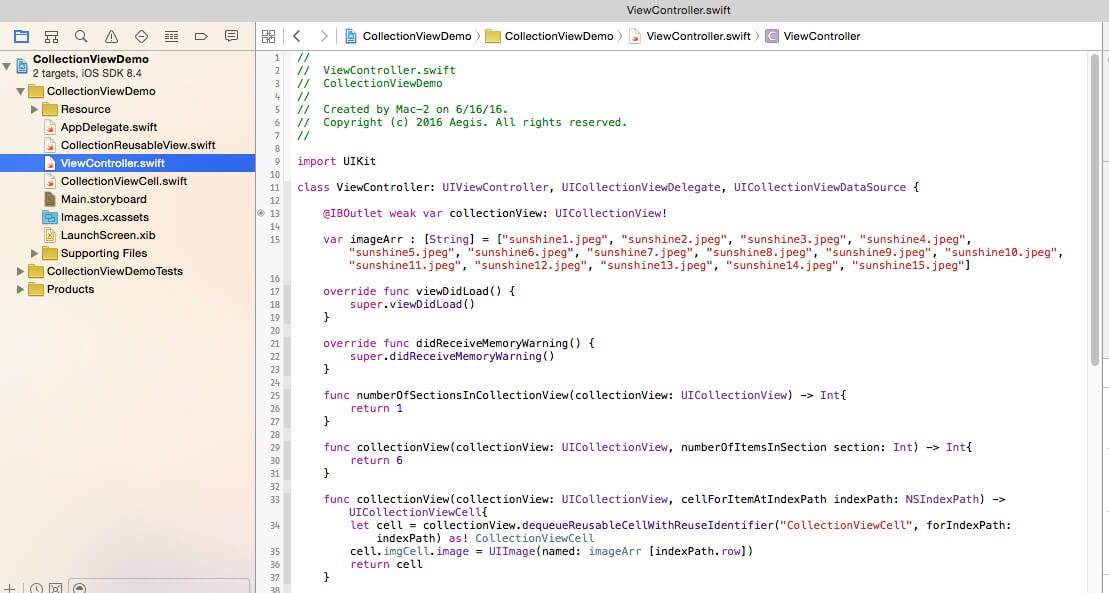
Add one array and initialize with array value in viewDidLoad() method. Fill array with image names.

Add delegate method of collectionview NUMBEROFSECTIONINCOLLECTIONVIEW() which add section in collectionview.
Also add method NUMBEROFITEMATINDEXPATH () method to at item in collectionview.
Add datasource method CELLFORROWATINDEX () to render each row of collectionview, this method gets called as many times as item in collectionview.

DIDSELECT AND DIDDESELECT are the method which get called on clicking on to the item of collectionview.

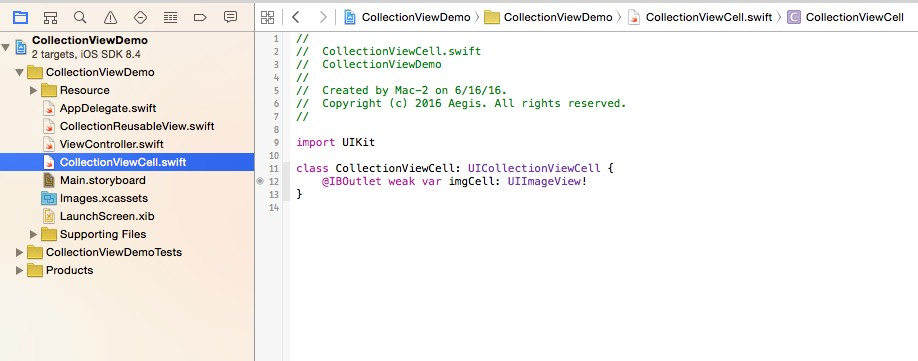
Add CollectionViewCell class to add IBOutlet inside collectionviewcell.

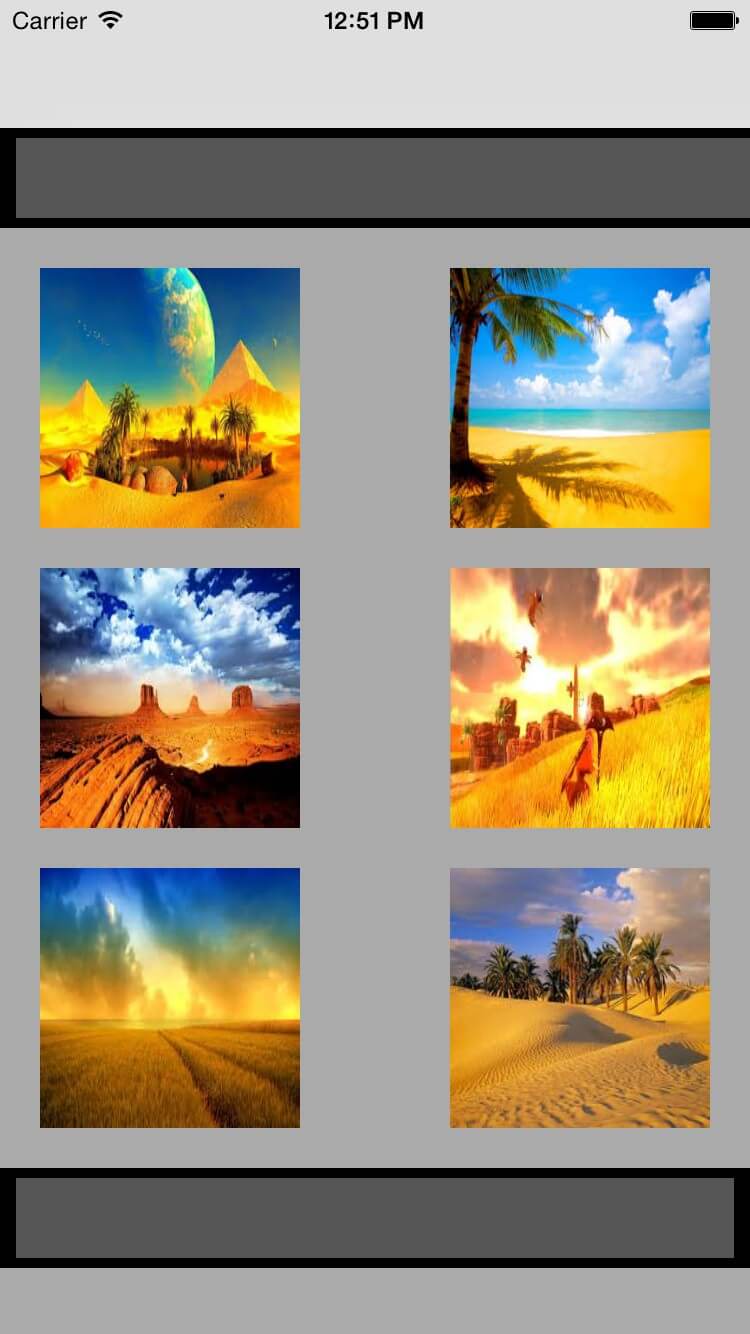
Following is the output of which shows number of images in collectionview with header and footer.

Annabelle Stephena - Native iOS App developers and designer, head of mobile department, Having Passion for UI/UX & Design at Technoligent. Dedicate employee for iOS application development company, Interested in iOS & Mac app development.
